Poster / Flyer Component
The Poster / Flyer component is designed to help integrate poster or flyer images into your webpage while prioritizing accessibility.
Features
- Automatic Image Resizing
- Interactive Poster Image
- Customization Options
- Button Link Activation
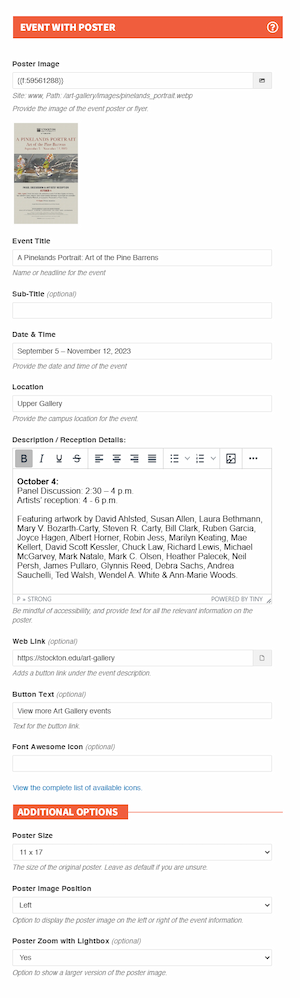
Example Display:
A Pinelands Portrait: Art of the Pine Barrens
October 4:
Panel Discussion: 2:30 – 4 p.m.
Artists’ reception: 4 - 6 p.m.
Featuring artwork by David Ahlsted, Susan Allen, Laura Bethmann, Mary V. Bozarth-Carty,
Steven R. Carty, Bill Clark, Ruben Garcia, Joyce Hagen, Albert Horner, Robin Jess,
Marilyn Keating, Mae Kellert, David Scott Kessler, Chuck Law, Richard Lewis, Michael
McGarvey, Mark Natale, Mark C. Olsen, Heather Palecek, Neil Persh, James Pullaro,
Glynnis Reed, Debra Sachs, Andrea Sauchelli, Ted Walsh, Wendel A. White & Ann-Marie
Woods.
Image Handling
The component will automatically re-size images for optimal size during uploading.
Images exported from a PDF or designed in sizes 11 x 17 or 8.5 x 11 are fully supported. A square size or a one-to-one aspect ratio is also available. Use the "poster size" toggle to adjust the dimensions.
Images outside of those sizes will be cropped to fit. Don't hesitate to contact the web team if you need assistance uploading the poster image.
When clicked, the poster image will link to a larger version appearing in a light-box.
This action can be turned off by toggling the "Poster Zoom with Lightbox" option within
the component.
Aligning the image to the right the event information is also available.
Event Details
The event title and description fields are required. The other fields are optional. Any important information on the poster must be included in the description for accessibility.
Button Link
A button link will become visible when the web link and button text fields have been filled out. A button icon is also available.
Special Features
The component is aware when it's being used as a group and will automatically add line separators to the visual display.
Implementation
- Open a page in Modern Campus CMS and enter editing mode.
- Place your cursor where you would like to place a carousel banner.
- From the toolbar, select the component icon
 , which resembles an atom symbol.
, which resembles an atom symbol. - From the list of components, select the Poster or Flyer component.
- Fill in the required fields and select your options.
- Save and preview.